If you’re using custom code with your browser enabled InfoPath forms and would like to be able to debug them, follow the steps outlined below to configure the form to enable this.
Open the Visual Studio Tool for Applications(VSTA) editor with the code behind for your InfoPath form. In the solution explorer pane, right click your project and select Properties.
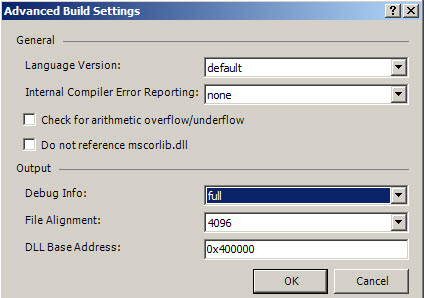
Switch to the Build tab and click the Advanced button:
Rebuild your project and use the generated DLL with your form when deploying. See my post about deploying InfoPath forms with code behind for more details on this – Register Code Behind InfoPath Form for Web Browsing
Now when you open the form in the browser, load the code file(s) into Visual Studio (not VSTA), connect to the worker process and you should be all set to debug your code.